
WordPress Compress JPEG & PNG images Eklentisi JPEG ve PNG resimlerinizi optimize ederek web sitenizi daha hızlı hale getirin. Bu eklenti, popüler görüntü sıkıştırma hizmetleri TinyJPG ve TinyPNG ile entegre olarak tüm resimlerinizi otomatik olarak optimize eder. Bu arada TinyJPG ve TinyPNG farklı birer servistir fakat aynı şirketin oldukları için tek bir eklenti ile iki servisinde kullanma imkanı bizlere sunmaktadır.
Eklentiye wordpress.org/plugins/tiny-compress-images adresinden ulaşabilirsiniz.
Özellikleri
- Yükleme sırasında yeni görüntüleri otomatik olarak optimize edin.
- İş akışınızı hızlandırmak için gelişmiş arka plan optimizasyonu.
- Halihazırda medya kitaplığınızda bulunan görüntüleri tek tek optimize edin.
- Mevcut medya kitaplığınızın kolay toplu optimizasyonu.
- Daha makul tarayıcı görünümü için maksimum genişlik ve / veya yükseklik ayarlayarak büyük boyutlu resim yüklemelerini otomatik olarak yeniden boyutlandırın.
- Aşamalı JPEG kodlamasıyla JPEG görüntüleri daha hızlı görüntüleyin.
- Orijinal resimlerinizde telif hakkı meta verilerini, oluşturma tarihini ve GPS konumunu korumayı seçin.
- Animasyonlu PNG’nin sıkıştırılmasını destekler.
- Bir görüntünün hangi küçük resim boyutlarının optimize edilebileceğini seçin.
- Tek bir API anahtarıyla çoklu site desteği.
- WPML (Çoklu dil) uyumlu.
- WooCommerce uyumlu.
- WP Retina 2x uyumlu.
- Kullanımınızı ayarlar sayfasında ve toplu optimizasyon sırasında görün.
- Renk profilleri otomatik olarak standart RGB rengine çevrilir.
- Daha fazla alan kazanmak ve uyumluluk eklemek için CMYK’yi RGB’ye dönüştürün.
- Toplam tasarrufunuzla kontrol paneli widget’ı.
- Dosya boyutu sınırı yok.
İçindekiler
TinyPNG Nasıl Çalışır?
WordPress sitenize bir resim yükledikten sonra, yeniden boyutlandırılan her resim TinyJPG veya TinyPNG hizmetine yüklenir. Görüntünüz, mümkün olan en iyi optimizasyonu uygulamak için analiz edilir. Görüntünüzün içeriğine bağlı olarak en uygun strateji seçilir. Sonuç, WordPress sitenize geri gönderilir ve orijinal resmi daha küçük bir boyutla değiştirir. Ortalama olarak JPEG resimler% 40-60 ve PNG resimler% 50-80 oranında kalite kaybı olmaksızın sıkıştırılır. Web siteniz ziyaretçileriniz için daha hızlı yüklenecek ve depolama alanı ve bant genişliğinden tasarruf edeceksiniz.
TinyPNG Ücretlendirme
Normal bir WordPress kurulumu ile her ay yaklaşık 100 görüntüyü ücretsiz olarak optimize edebilirsiniz. 9.500 görüntüye kadar optimize için Görsel başına 0,009 ABD doları,10000 görüntü ve üstü optimize için Görsel başına 0,002 ABD doları Ücretlendirme Uygulanmaktadır. Bu rakamlar ve fiyatlar değişiklik gösterebilir. Detaylı bilgi için tinypng.com/fiyatlandirma adresini ziyaret edebilirsiniz.
TinyPNG Kurulumu
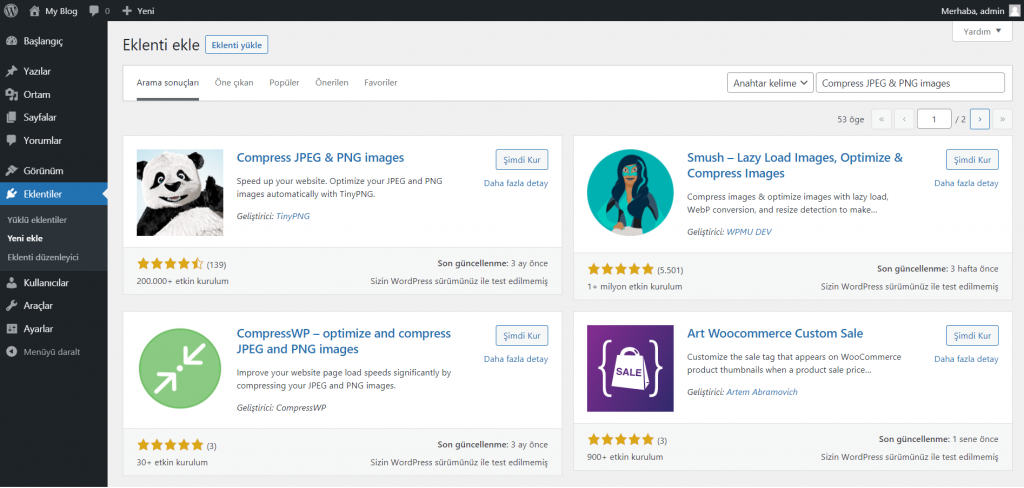
WordPress sitenizin admin panelinden eklentiler kısmında bulunan Yeni Ekle seçeneğini seçin. Seçim işleminden sonra sağ üsteki arama kutusuna Compress JPEG & PNG images yazın ve arayın.

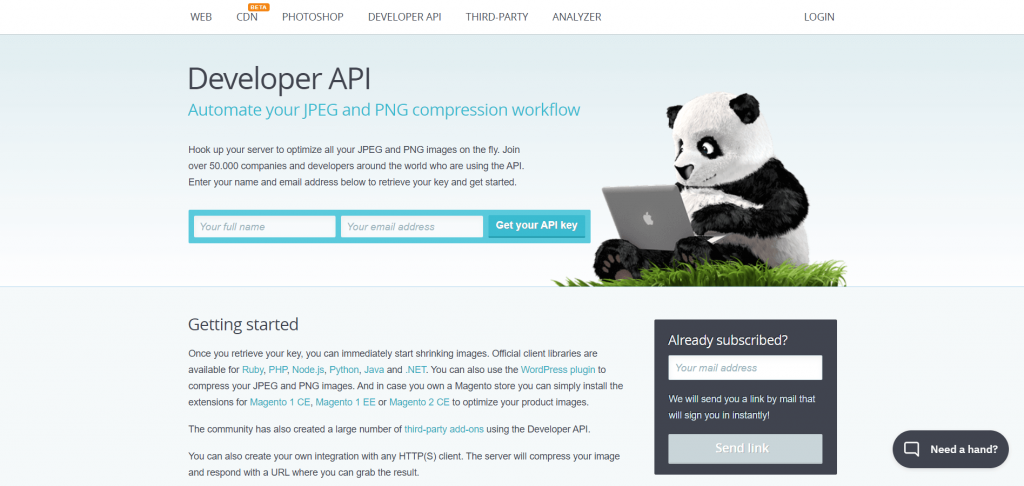
İlk sırada çıkan Geliştiricisi TinyPNG olan Compress JPEG & PNG images Eklentisini Şimdi Kurun. Kurulum Bitince Etkinleştirin. Kurulum ve Etkinleştirme bitti. Eklentiyi kullanabilmek için bir API anahtarına ihtiyacınız var. Bun için tinypng.com/developers adresini ziyaret edin.

Sayfada karşına gelen Your full name alanına isim ve soy isminizi yazın. Sonra da Your email address alanınada email adresinizi yazın. Bilgileri girdikten sonra Get your API key butonuna tıklayın. Sistem email adresinize bir API anahtarı gönderecektir.

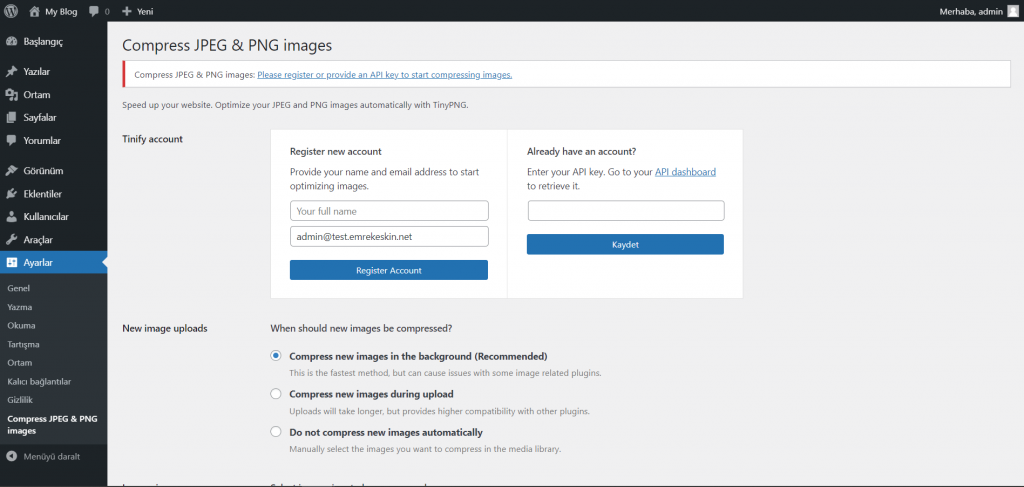
Ayarlar Kısmında Compress JPEG & PNG images seçeneğini seçin. email adresinize gelen API anahtarı sağ tarafta bulunan Already have an account? Seçeneğinin altındaki input’a girin ve kaydet butonuna tıklayın. Alt kısımda bulunan ayarlar varsayılan olarak seçili gelmektedir. Özel bir ayar yapmak istiyorsanız yapabilirsiniz. Benim için varsayılan ayarlar uygundur. Kurulumda bitti sıra geldi kullanıma.
TinyPNG Nasıl Kullanılır?
TinyPNG kurulumunu yaptıktan sonra direk kullanabilirsiniz gelin birlikte deneyelim. WordPress yönetim panelinden Ortam kısmından yeni ekle seçeneğini seçin. Bilgisayarınızdan bir resmi seçin ve yükleyin. Yükleme yapılırken optimizasyon işlemi de otomatik olarak yapılmaktadır. Optimizasyon miktarını öğrenmek için worapp.com/ornek-resim adresindeki resmi bilgisayarınıza kaydedin. Kaydettiğiniz resmi WordPress sitenize yükleyin. Resmin orijinal boyutu 102.3 KB. Sitenize yüklediğiniz de otomatik olarak web sitenizdeki resmin boyutu 48.0 KB olacaktır. Bu küçük resimde bile %53 tasarruf sağladınız. Aynı zamanda TinyPNG nin Toplu Optimizasyon seçeneği de mevcuttur. Ortam sekmesinde bulunan Bulk Optimization seçeneği ile resimlerinizi toplu optimize edebilirsiniz.
Ayarlar Kısmında Compress JPEG & PNG images seçeneğini sayesinde kullanım miktarlınızı da görebilirsiniz. Üyeliğiniz hakkında daha detaylı raporlar için tinypng.com adresinden oturum açarak panelinize ulaşabilirsiniz. Oturum açmak için şifreye ihtiyacınız yoktur. Email adresiniz girin ve size bir hızlı giriş epostası gönderilecektir.
TinyPNG Aracını sadece WordPress de değil açık olarak da kullanabilirsiniz tinypng.com adresinden resimleri hızlı bir şekilde optimize edebilirsiniz
TinyPNG Eklentisi için işlemler bu kadardı. Kurulum ve kullanımı sizlere anlatmaya çalıştım. Bu eklenti sayesinde resimleriniz hem çok hızlı görüntülenme. Hem de çok yüksek optimizasyon sağlayacaksınız.